Jam digital adalah jam elektronik yg menunjukkan waktu dengan peragaan dalam bentuk angka. Nah kali ini kita akan membuat jam digital dengan android studio. silahkan di simak baik-baik ya!
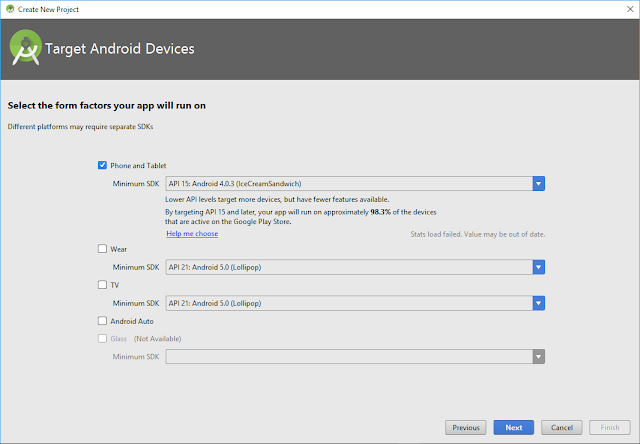
2. Selanjutnya pilih perangkat yang bisa menjalankan aplikasi yang kamu buat. Disini kita membuat aplikasi untuk phone dan tablet. Jadi silahkan pilih Phone dan tablet. Kemudian klik Next.
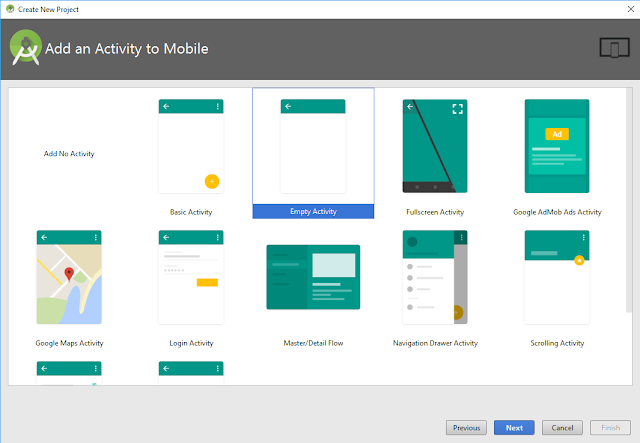
3. Kemudian pilih activity pada mobile. Pilih saja yang Empty activity. Jika sudah klik Next.
4. Selnjutnya, isi nama activity sesuai keinginan mu, atau biarkan default. Lalu klik Next.
5. Sekarang, kamu masukkan komponen-komponen berikut dan sesuaikan ID nya sesuai gambar berikut: (Gunakanlah RelativeLayout).
6. Atur posisi komponen yang ada seperti ini:
7. Sehingga hasilnya akan seprti ini, atau anda bisa kreasikan sendiri. Asal ID nya masih sama dengan saya.
8. Anda juga bisa mendesain tamilan melalu koding caranya klik tab TEXT yang berada di bawah atau di samping DESIGN. Lalu ketikkan lah koding berikut:
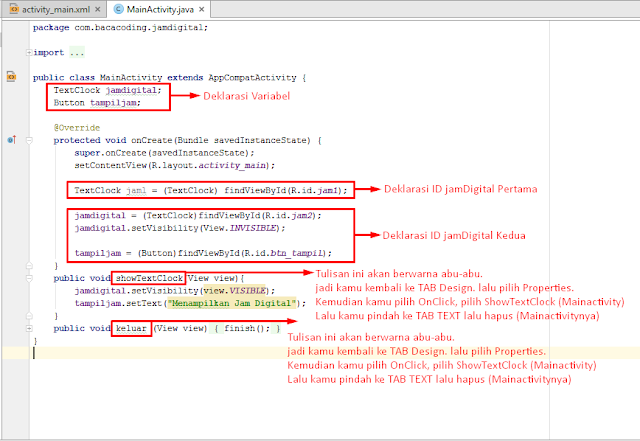
10. Jika kurang jelas, berikut saya lampirkan script codingan nya.
12. Sama juga dengan Tombol Exit. Pilih pada onclik nya keluar.
13. Kemudian lihat di codingnya pada tab TEXT. Cari android:onClick kemudian kamu hapus (MainActivity) yang ada di belakangnya. Sehingga hasilnya seprti ini saja:
14. Begitu pula dengan tombol Exit. Hapus (MainActivity) nya sehingga hasilnya seprti ini:
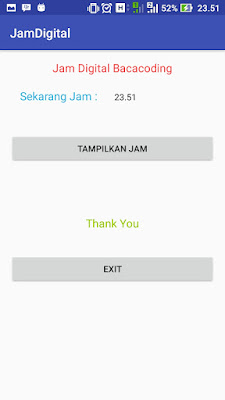
15. Jika sudah. Sekrang coba kamu RUN program kamu. Dan hasilnya akan seprti ini:
Bagaimana? Mudah bukan?. Nah itu tadi sedikit tutorial dari saya, jika ada kekurangan saya mohon maaf. dan jika ada kesalahan silahkan komentar dibawah agar segera saya koreksi. Dan jangan lupa SHARE artikel ini jika bermanfaat menurut kalian, supaya lebih banyak orang lagi yang tau. Sekian dari saya. Terimakasih, Salam Bacacoding.
Cara Membuat Jam Digital Keren di Android Studio :
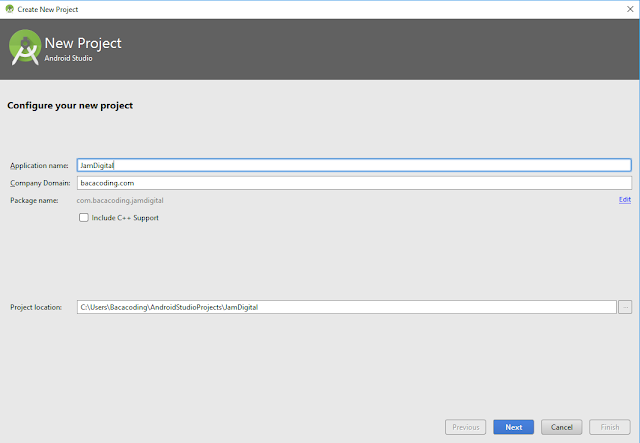
1. Buat Project Baru, kemudian kasi nama project kamu, lalu klik Next.2. Selanjutnya pilih perangkat yang bisa menjalankan aplikasi yang kamu buat. Disini kita membuat aplikasi untuk phone dan tablet. Jadi silahkan pilih Phone dan tablet. Kemudian klik Next.
3. Kemudian pilih activity pada mobile. Pilih saja yang Empty activity. Jika sudah klik Next.
4. Selnjutnya, isi nama activity sesuai keinginan mu, atau biarkan default. Lalu klik Next.
5. Sekarang, kamu masukkan komponen-komponen berikut dan sesuaikan ID nya sesuai gambar berikut: (Gunakanlah RelativeLayout).
6. Atur posisi komponen yang ada seperti ini:
7. Sehingga hasilnya akan seprti ini, atau anda bisa kreasikan sendiri. Asal ID nya masih sama dengan saya.
8. Anda juga bisa mendesain tamilan melalu koding caranya klik tab TEXT yang berada di bawah atau di samping DESIGN. Lalu ketikkan lah koding berikut:
Coding MainActivity.XML
<?xml version="1.0" encoding="utf-8"?>9. Selanjutnya kita masuk ke tab MainActivity.Java. silahkan kamu ketikkan kodeing berikut:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.bacacoding.jamdigital.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Jam Digital Bacacoding"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="18sp"
android:textColor="@android:color/holo_red_light" />
<TextView
android:text="Sekarang Jam :"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginLeft="16dp"
android:layout_marginStart="16dp"
android:layout_marginTop="45dp"
android:id="@+id/textView2"
android:textSize="18sp"
android:textColor="@android:color/holo_blue_light" />
<TextClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/jam1"
android:layout_alignBaseline="@+id/textView2"
android:layout_alignBottom="@+id/textView2"
android:layout_toRightOf="@+id/textView2"
android:layout_toEndOf="@+id/textView2"
android:layout_marginLeft="27dp"
android:layout_marginStart="27dp" />
<Button
android:text="TAMPILKAN JAM"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/jam1"
android:layout_marginTop="49dp"
android:id="@+id/btn_tampil"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:onClick="showTextClock" />
<TextClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:id="@+id/jam2"
android:layout_below="@+id/btn_tampil"
android:layout_centerHorizontal="true"
android:textStyle="normal|bold"
android:textSize="18sp" />
<TextView
android:text="Thank You"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="34dp"
android:id="@+id/textView3"
android:layout_below="@+id/jam2"
android:layout_centerHorizontal="true"
android:textSize="18sp"
android:textColor="?attr/colorControlActivated" />
<Button
android:text="EXIT"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/textView3"
android:layout_alignLeft="@+id/btn_tampil"
android:layout_alignStart="@+id/btn_tampil"
android:layout_marginTop="37dp"
android:id="@+id/btn_exit"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:onClick="keluar" />
</RelativeLayout>
10. Jika kurang jelas, berikut saya lampirkan script codingan nya.
Note: usahakan di ketik manual biar ingat dan Jago atau jika ingin copas, copy lah dengan Package nya sekalian biar tidak error.
Coding MainActivity.Java:
package com.bacacoding.jamdigital;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.TextClock;
public class MainActivity extends AppCompatActivity {
TextClock jamdigital;
Button tampiljam;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextClock jaml = (TextClock) findViewById(R.id.jam1);
jamdigital = (TextClock)findViewById(R.id.jam2);
jamdigital.setVisibility(View.INVISIBLE);
tampiljam = (Button)findViewById(R.id.btn_tampil);
}
public void showTextClock(View view){
jamdigital.setVisibility(view.VISIBLE);
tampiljam.setText("Menampilkan Jam Digital");
}
public void keluar (View view){
finish();
}
}
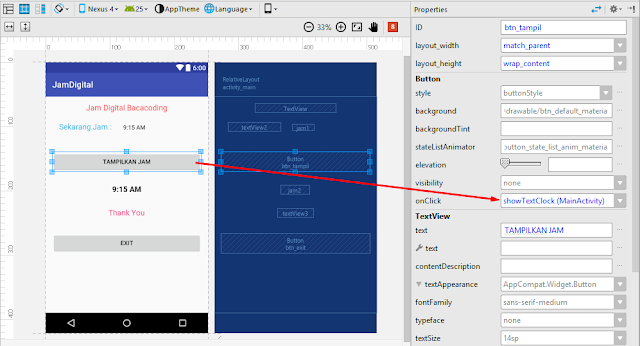
NOTE: Jika kamu sudah mengcopy kodingan saya, langkah dibawah ini tidak perlu di lakuakn. Jika kamu ketik manual hal ini perlu dilakukan.11. Pada Button Tampilkan jam jangan lupa menambahkan pada OnClik nya ShowTextClock supaya ada aksi ketika button di klik.
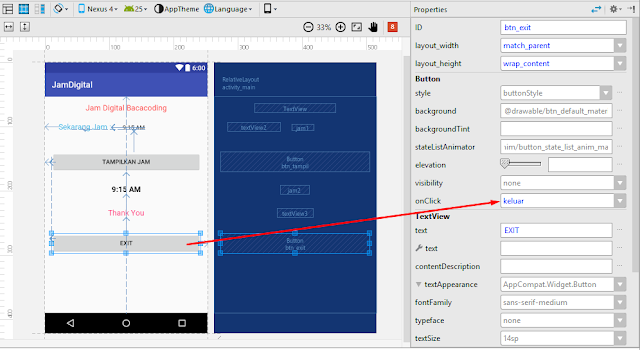
12. Sama juga dengan Tombol Exit. Pilih pada onclik nya keluar.
13. Kemudian lihat di codingnya pada tab TEXT. Cari android:onClick kemudian kamu hapus (MainActivity) yang ada di belakangnya. Sehingga hasilnya seprti ini saja:
14. Begitu pula dengan tombol Exit. Hapus (MainActivity) nya sehingga hasilnya seprti ini:
15. Jika sudah. Sekrang coba kamu RUN program kamu. Dan hasilnya akan seprti ini:
 |
| Tampilan Awal Jam Digital |
 |
| Tampilan Ketika Tombol di Klik |
Bagaimana? Mudah bukan?. Nah itu tadi sedikit tutorial dari saya, jika ada kekurangan saya mohon maaf. dan jika ada kesalahan silahkan komentar dibawah agar segera saya koreksi. Dan jangan lupa SHARE artikel ini jika bermanfaat menurut kalian, supaya lebih banyak orang lagi yang tau. Sekian dari saya. Terimakasih, Salam Bacacoding.













1 komentar:
Click here for komentarterimakasih buat artikelnya. sangat membantu
ConversionConversion EmoticonEmoticon