Date Picker adalah sebuah aplikasi untuk memilih tanggal. Datepicker memang sering digunkan dalam aplikasi untuk mempermudah pengguna dalam memilih dan menentukan tanggal atau waktu. Kita sering mendengar dan melihat datepicker pada aplikasi berbasis web yang menggunkan JQuery. Nah bagaimana dengan Android? Apa yang kita gunakan? untuk menjawab rasa penasaran teman-teman maka saya membuat tutorial cara membuat datepicker dengan Android Studio. tanpa berpanjang lebar lagi yuk kita simak caranya berikut ini.
Cara Membuat DatePicker Keren di Android Studio:
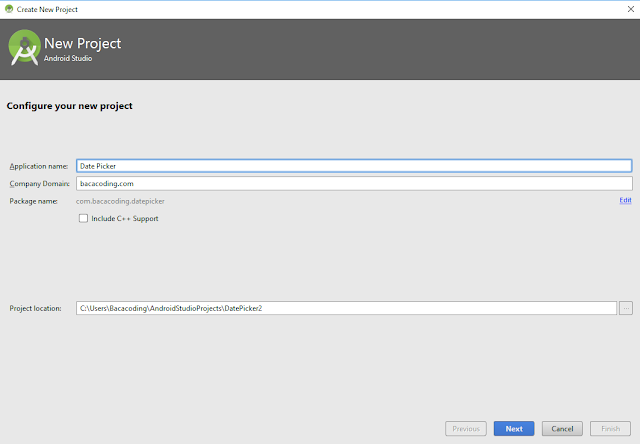
1. Buat Project Baru, kemudian kasi nama project kamu, lalu klik Next.
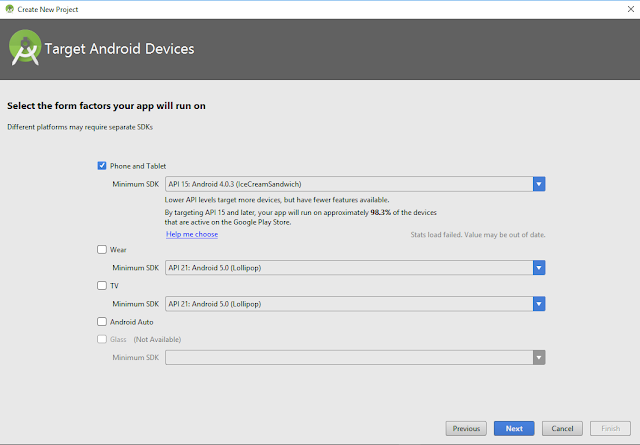
2. Selanjutnya pilih perangkat yang bisa menjalankan aplikasi yang kamu buat. Disini kita membuat aplikasi untuk phone dan tablet. Jadi silahkan pilih Phone dan tablet. Kemudian klik Next.
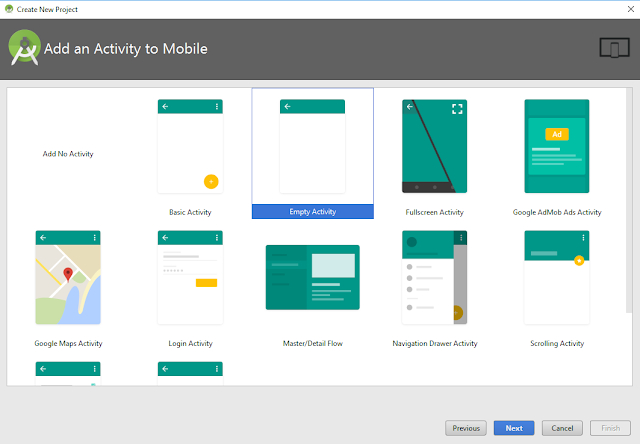
3. Kemudian pilih activity pada mobile. Pilih saja yang Empty activity. Jika sudah klik Next.
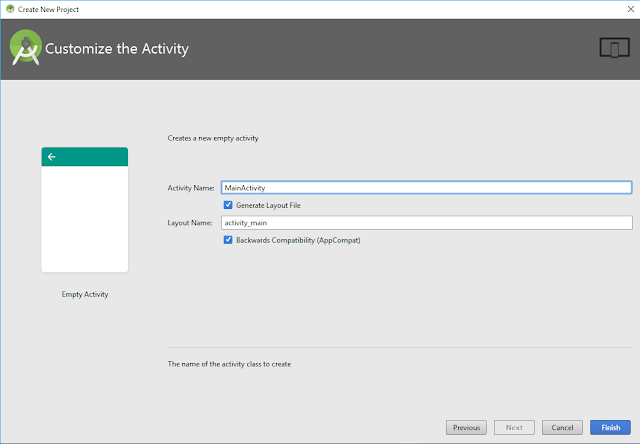
4. Selnjutnya, isi nama activity sesuai keinginan mu, atau biarkan default. Lalu klik Next.
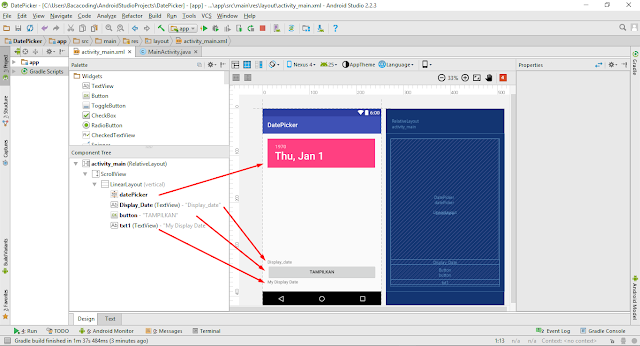
5. Sekarang, kamu masukkan komponen-komponen berikut dan sesuaikan ID nya sesuai gambar berikut: (Gunakanlah RelativeLayout).
6. Kemudian anda atur posisi dari setiap komponen seperti ini:
7. Anda juga bisa mendesain tamilan melalu koding caranya klik tab TEXT yang berada di bawah atau di saping DESIGN. Lalu ketikkan lah koding berikut:
Coding MainActivity.XML
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.bacacoding.datepicker.MainActivity">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<DatePicker
android:layout_width="match_parent"
android:layout_height="392dp"
android:id="@+id/datePicker" />
<TextView
android:text="Display_date"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/Display_Date" />
<Button
android:text="TAMPILKAN"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/button" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="My Display Date"
android:id="@+id/txt1" />
</LinearLayout>
</ScrollView>
</RelativeLayout>
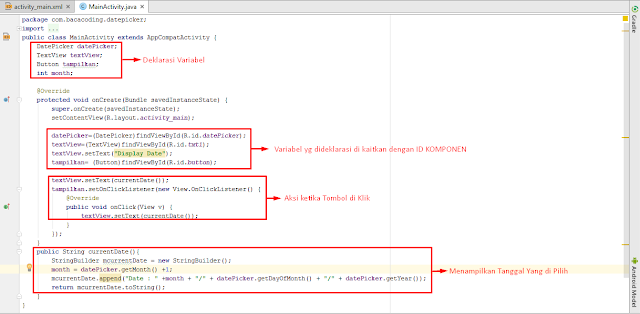
8. Selanjutnya kita masuk ke tab MainActivity.Java. silahkan kamu ketikkan kodeing berikut:
9. Jika kurang jelas, berikut saya lampirkan script codingan nya. Note: usahakan di ketik manual biar ingat dan Jago atau jika ingin copas, copy lah dengan Package nya sekalian biar tidak error.
Coding MainActivity.Java:
package com.example.rendy.analogjam;
package com.bacacoding.datepicker;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AnalogClock;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
DatePicker datePicker;
TextView textView;
Button tampilkan;
int month;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
datePicker=(DatePicker)findViewById(R.id.datePicker);
textView=(TextView)findViewById(R.id.txt1);
textView.setText("Display Date");
tampilkan= (Button)findViewById(R.id.button);
textView.setText(currentDate());
tampilkan.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
textView.setText(currentDate());
}
});
}
public String currentDate(){
StringBuilder mcurrentDate = new StringBuilder();
month = datePicker.getMonth() +1;
mcurrentDate.append("Date : " +month + "/" + datePicker.getDayOfMonth() + "/" + datePicker.getYear());
return mcurrentDate.toString();
}
}
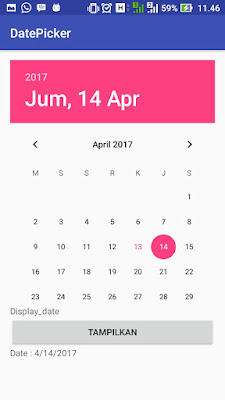
10. Sekarang coba RUN kan Program anda, jika sukses hasilnya akan seperti ini:
 |
| Tampilan Awal DatePicker |
 |
| Tampilan ketika anda merubah tanggalnya |
Bagaimana? Mudah bukan?. Nah itu tadi sedikit tutorial dari saya, jika ada kekurangan saya mohon maaf. dan jika ada kesalahan silahkan komentar dibawah agar segera saya koreksi. Dan jangan lupa SHARE artikel ini jika bermanfaat menurut kalian, supaya lebih banyak orang lagi yang tau. Sekian dari saya. Terimakasih, Salam Bacacoding.








ConversionConversion EmoticonEmoticon