Webview adalah adalah cara menampilkan website di Android dengan bantuan aplikasi android studio. nah kali ini kita akan membahas Cara Menampilkan Website Localhost di Android Studio. jika kamu memiliki sebuah sistem atau aplikasi berbasis web kamu bisa memasukkannya menjadi aplikasi berbasis android dengan bantuan android studi. caranya cukup mudah, kamu tinggal masukkan folder sistem kamu ke directory tertentu di android studio dan nanti sistem intu akan menjadi aplikasi android dengan bantuan android studio. ga percaya? yuk kita ikuti caranya dibawah ini.
Webview : Cara Menampilkan Website Localhost di Android Studio
1. Buat Project Baru, kemudian kasi nama project sesuai aplikasi yang akan kamu buat, lalu klik Next.2. Selanjutnya pilih perangkat yang bisa menjalankan aplikasi yang kamu buat. Disini kita membuat aplikasi untuk phone dan tablet. Jadi silahkan pilih Phone dan tablet. Jangan lupa pilih API atau minimum SDK yang dapat menjalankan palikasi mu, saran saya pilih versi paling bawah. Jika sudah kamu bisa klik Next.
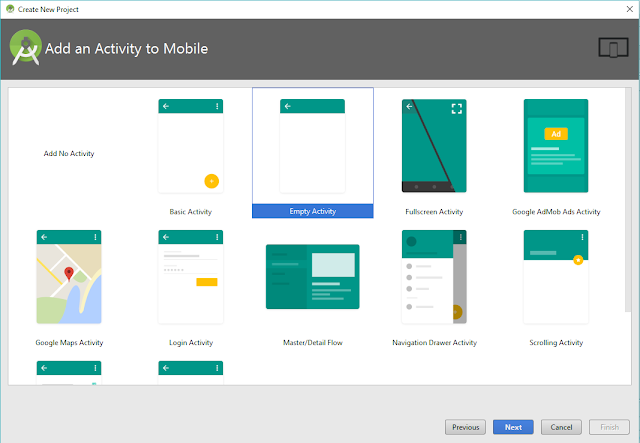
3. Kemudian pilih activity pada mobile.activity ini harus kamu sesuaikan dengan aplikasi yang akan kamu buat, karena kita mau buat apllikasi webview kita pilih saja yang Empty activity. Jika sudah klik Next.
4. Selnjutnya, isi nama activity sesuai keinginan mu, atau biarkan default. Lalu klik Next.
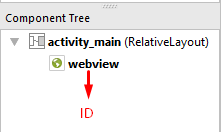
5. Jika sudah, sekarang kita desain tampilan aplikasinya. Silahkan kamu masukkan komponen berikut:
6. Susun komponen tersebut seprti ini:
10. Anda juga bisa mendesain tamilan melalu koding caranya klik tab TEXT yang berada di bawah atau di saping DESIGN. Lalu ketikkan lah koding berikut:
Coding MainActivity.XML
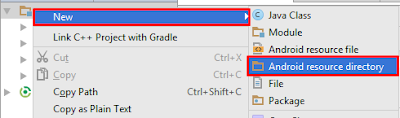
<?xml version="1.0" encoding="utf-8"?>7. Buatlah sebuah folder ( directory ) baru. caranya klik kanan pada folder app, kemudian pilih “new>>android resource directory”.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.bacacoding.local.MainActivity">
<WebView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:id="@+id/webview" />
</RelativeLayout>
8. Kemudian kamu isi nama directory nya dengan nama “assets”. Lalu klik OK.
9. Sekarag kamu bisa copy file/folder project website kamu ke dalam directory assets tersebut. Cara copypaste nya seprti biasa saja. Kamu tinggal paste di folder assets tadi.
10. Sekarang kita beralih ke file .Java. pada file MainActivity.java kamu tambahkan perintah seprti dibawah ini:
Coding MainActivity.Java:
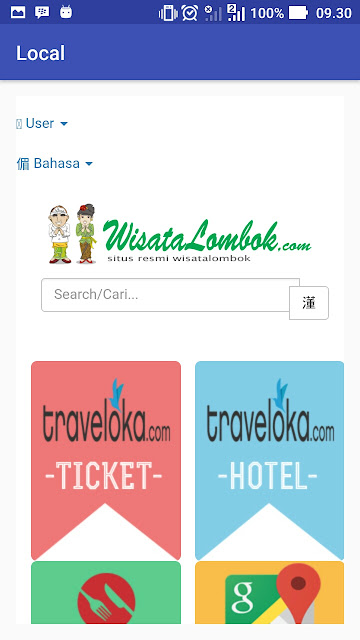
package com.bacacoding.local;15. Sekarang coba RUN kan Program anda, jika sukses hasilnya akan seperti ini:
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebView;
public class MainActivity extends AppCompatActivity {
WebView web;
String url = "file:///android_asset/index.html"; //LINK URL yang ditampilkan
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
web = (WebView)findViewById(R.id.webview);
web.loadUrl(url);
}
}
Bagaimana? Mudah bukan?. Sekarang kamu bisa membuat aplikasi web kamu menjadi aplikasi android. Nah itu tadi sedikit tutorial dari saya, jika ada kekurangan saya mohon maaf. dan jika ada kesalahan silahkan komentar dibawah agar segera saya koreksi. Dan jangan lupa SHARE artikel ini jika bermanfaat menurut kalian, supaya lebih banyak lagi orang yang tau. Sekian dari saya. Terimakasih, Salam Bacacoding.












4 komentar
Click here for komentarom kalau kita pilih menu yang ada di website dia tetap buka yang ada di wesite, agar kebuka di android gimana
Replybisa ga untuk php om !
Replybuat index.php gmna om.?
Replybuat index.php gmna om.?
ReplyConversionConversion EmoticonEmoticon