Android System WebView adalah komponen sistem yang dibuat oleh Chrome dan memungkinkan aplikasi Android dapat menampilkan halaman website tanpa harus membuka web browser. Pada sistem operasi Android 4.3 dan di bawahnya, Android System WebView menggunakan kode berdasarkan Webkit Apple seperti teknologi yang ada pada browser Safari.
Nah kali ini saya mau memberikan tutorial Cara Mudah Membuat Website Berbasis Android, jadi kamu bisa membuat aplikasi dari website kamu yang sudah publish. jadi para pengunjung webiste kamu tinggal klik aplikasi ini dan mereka langsung menuju webiste kamu. Mau tau caranya? yuk kita ikuti tutorial dibawah ini.
Cara Mudah Membuat Website Berbasis Android (WebView)
Cara mudah membuat website menjadi aplikasi android. Punya webiste dan ingin menjadikannya aplikasi android?
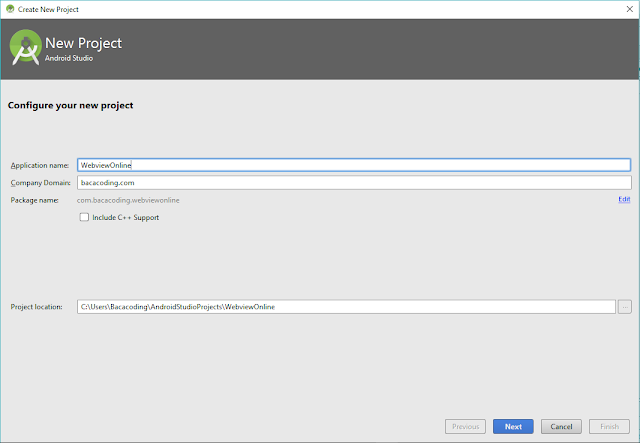
1. Buat Project Baru, kemudian kasi nama project sesuai aplikasi yang akan kamu buat, lalu klik Next.
2. Selanjutnya pilih perangkat yang bisa menjalankan aplikasi yang kamu buat. Disini kita membuat aplikasi untuk phone dan tablet. Jadi silahkan pilih Phone dan tablet. Jangan lupa pilih API atau minimum SDK yang dapat menjalankan palikasi mu, saran saya pilih versi paling bawah. Jika sudah kamu bisa klik Next.
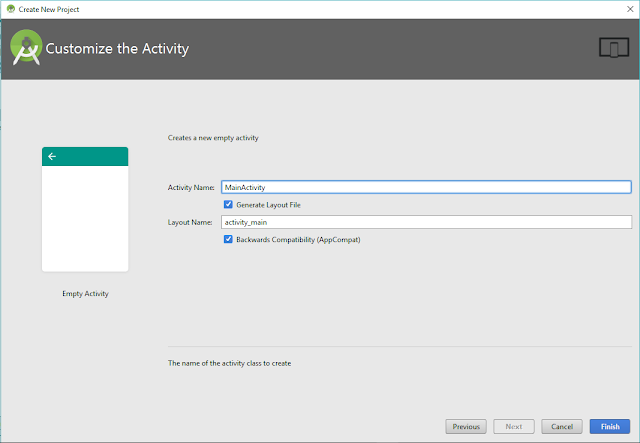
3. Kemudian pilih activity pada mobile.activity ini harus kamu sesuaikan dengan aplikasi yang akan kamu buat, karena kita mau buat apllikasi webview kita pilih saja yang Empty activity. Jika sudah klik Next.
4. Selnjutnya, isi nama activity sesuai keinginan mu, atau biarkan default. Lalu klik Next.
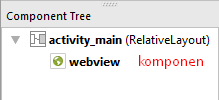
5. Jika sudah, sekarang kita desain tampilan aplikasinya. Silahkan kamu masukkan komponen berikut:
6. Susun komponen tersebut seprti ini:
7. Anda juga bisa mendesain tamilan melalu koding caranya klik tab TEXT yang berada di bawah atau di saping DESIGN. Lalu ketikkan lah koding berikut:
Coding MainActivity.XML
<?xml version="1.0" encoding="utf-8"?>8. Sekarang kita beralih ke file .Java. pada file MainActivity.java kamu tambahkan perintah seprti dibawah ini:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.bacacoding.webview.MainActivity">
<WebView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentTop="true"
android:id="@+id/webview" />
</RelativeLayout>
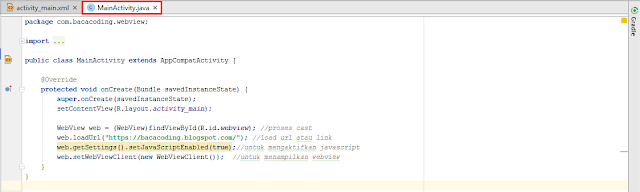
9. Jika kurang jelas, berikut saya lampirkan script codingan nya. Note: usahakan di ketik manual biar ingat dan Jago atau jika ingin copas, copy lah dengan Package nya sekalian biar tidak error.
Coding MainActivity.Java:
package com.bacacoding.webview;15. Sekarang coba RUN kan Program anda, jika sukses hasilnya akan seperti ini:
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
WebView web = (WebView)findViewById(R.id.webview); //proses cast
web.loadUrl("https://bacacoding.blogspot.com/"); //load url atau link
web.getSettings().setJavaScriptEnabled(true);//untuk mengaktifkan javascript
web.setWebViewClient(new WebViewClient()); //untuk menampilkan webview
}
}
Bagaimana? Mudah bukan?. Sekarang kamu bisa membuat aplikasi web kamu menjadi aplikasi android. Nah itu tadi sedikit tutorial dari saya, jika ada kekurangan saya mohon maaf. dan jika ada kesalahan silahkan komentar dibawah agar segera saya koreksi. Dan jangan lupa SHARE artikel ini jika bermanfaat menurut kalian, supaya lebih banyak lagi orang yang tau. Sekian dari saya. Terimakasih, Salam Bacacoding.









2 komentar
Click here for komentarKa pakai apk apa untuk membuat webviewnya
ReplyConversionConversion EmoticonEmoticon