Tabel adalah sarana untuk menempatkan informasi agar mudah dibaca dan dipahami. Untuk memahami pembuatan tabel pada HTML, berikut saya uraikan beberapa tag yang digunakan atau terlibat pada table. Cara Membuat Table di HTML Lengkap Atribut di Dalamnya
Table
Untuk menampilkan data dengan tipe tabel dalam HTML, kita bisa menggunakan tag <table>.
<table></table>
Untuk membuat baris tabel, kita gunakan tag <tr> – singkatan dari table row (ditulis di dalam tag table)
<table> <tr></tr> </table>
Sedangkan untuk menentukan banyaknya kolom, tergantung dari banyaknya tag <td> (table data) yang digunakan di dalam tag <tr>.
1. <table>
2. <tr>
3. <td>No</td>
4. <td>Nama</td>
5. <td>Alamat</td>
6. </tr>
7. </table>
Atribut pada tabel:
1. <Table> : menyaakan tag untuk tabel
2. <width> : untuk menyatakan seberapa besar/ lebar yang akan kita buat
3. <border> : ketebalan garis pembatas tabel
4. <tr> : menyatakan sebagai tag kolom
5. <td> : menyatakan sebagai tag cell
6. <cellspacing> : Atribut cellspacing menyatakan jarak antara sel satu dan
lainnya
7. <cellpading> : Atribut cellpading menyatakan jarak antara isi sel dengan
batas dari sel tersebut
8. <collspan> : menggabungkan beberapa kolom menjadi satu kolom
9. <rowspan> : menggabungkan beberapa baris menjadi satu baris
10. <height> : menyatakan tinggi sebuah tabel
11. <align> : meyatakan dimana posisi objek secara horizontal didalam tabel
12. <valign> : menyatakan dimana posisi objek secara vertical didalam tabel
untuk mempermudah sobat, kita langsung praktekkan dengan mengetik kode di bawah ini dan simpan dengan nama table.html
<html>
<head>
<title>Table</title>
</head>
<body>
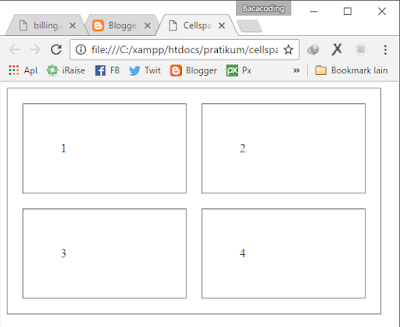
<table width="500" border="1">
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
</body>
</html>
Berikut hasil dari kode script diatas:
Cellspacing dan Cellpadding
Atribut cellspacing digunakan untuk mengatur jarak atau spasi antar sel dengan sel lainnya dan antar sel dengan batas tabel. Sedangkan atribut cellpading digunakan untuk mengatur spasi antara batas sel dengan teks di dalam sel. untuk lebih jelasnya silahkan anda tambahkan attribut cellspacing dan cellpading pada file table.html sebelumnya. atau silahkan ketikkan kode dibawah dan buat file baru dengan nama cellspacing_pading.html
<html>Hasil dari kode diatas seperti berikut:
<head>
<title>Cellspacing dan cellpading</title>
</head>
<body>
<table width="500" border="1" cellspacing="20" cellpadding="50" >
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
</body>
</html>
Baca Juga:
Collspan dan Rowspan
Atribut rowspan digunakan untuk menggabungkan beberapa buah baris menjadi satu. Sedangkan atribut colspan digunakan untuk menggabungkan beberapa kolom menjadi satu. Atribut-atribut ini di pakai berdasarkan tag <td>. untuk lebih mudah nya lebih baik kita peraktikkan.Contoh menggabungkan kolom, simpan dengan nama colspan.html.
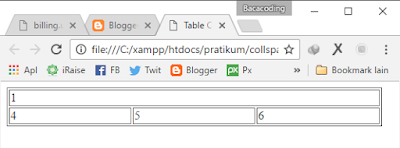
<html>Berikut adalah hasil dari kode diatas:
<head>
<title>Table Collspan</title>
</head>
<body>
<table width="500" border="1">
<tr>
<td colspan="3">1</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
</body>
</html>
Contoh menggabungkan baris, simpan dengan nama rowspan.html.
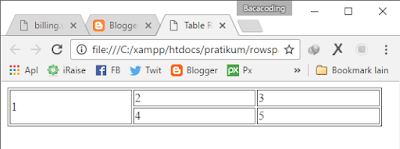
<html>Hasil dari kode diatas seprti berikut:
<head>
<title>Table Rowspan</title>
</head>
<body>
<table width="500" border="1">
<tr>
<td rowspan="2">1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
</tr>
</table>
</body>
</html>
Contoh menggabungkan baris dan kolom, simpan dengan nama col_row.html.
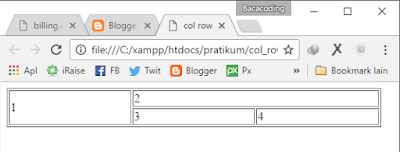
<html>Berikut hasil dari kode diatas:
<head>
<title>col row</title>
</head>
<body>
<table width="500" border="1">
<tr>
<td rowspan="2">1</td>
<td colspan="2">2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
</body>
</html>
Width dan Height
Atribut width adalah atribut untuk menyatakan lebar dari sebuah tabel atau kolom <td> dan atribut height digunakan untuk menyatakan tinggi sebuah tabel atau baris <tr> pada tabel. Berikut ini contoh penggunaan atribut width dan height, ketikkan kode berikut kemudian simpan dengan nama tinggi_lebar_tabel.html.<html>Hasil dari kode diatas adalah:
<head>
<title>Tabel</title>
</head>
<body>
<table width="900" border="1" align="center">
<tr>
<td height="100" colspan="2">Header</td>
</tr>
<tr>
<td width="200">Menu</td>
<td>Content</td>
</tr>
</table>
</body>
</html>
Align dan Valign
Atribut align dan valign biasanya diletakkan bersamaan atau didalam tanda kurung tag <table><tr><td>.1. Align digunakan untuk menyatakan objek yang diletakkan berada pada posisi mendatar (horizontal), align mempunyai 4 model yaitu : left, right, center, dan justyfi.
2. Valign digunakan untuk menyatakan objek yang diletakkan berada pada posisi tegak (vertikal), valign mempunyai 3 model yaitu : top, bottom, dan middle. Untuk lebih jelasnya perhatikan contoh berikut, simpan dengan nama valign_align.html.
<html>Hasil dari kode diatas:
<head>
<title>Valign align</title>
</head>
<body>
<table width="500" border="1">
<tr>
<td align="center" width="200">
Ini contoh align
</td>
<td>Tanpa Valign-Align</td>
</tr>
<tr>
<td valign="top">
Ini contoh Valign<br>
Ini contoh Valign<br>
</td>
<td>Tanpa Valign-Align</td>
</tr>
</table>
</body>
</html>
Nah Bagaimana…? apakah sekarang kamu sudah mengerti apa Cara Membuat Table di HTML? Mungkin itu saja tulisan yang membahas tentang Cara Membuat Table di HTML, jika terdapat kekurangan ataupun kesalahan dalam penulisan mohon di maafkan dan perbaiki atau lengkapi saja jika terdapat kesalahan. Kalau memang tulisan ini bermanfaat tidak ada salahnya jika men-Sharenya kepada teman kamu yang lain, sekian dan terimakasih.








13 komentar
Click here for komentarapakah penggunan tag thead dan tbody itu opsional?
ReplyNice Info!
ReplyMarimas bikin Adem, Tidak bikin Batuk
terimakasih gan atas artikel yang admin postingkan isi. artikelnya sangat membantu saya dalam belajar caranya membuat tabel di html untuk saya bagi pemula. saat saya baca artikelnya banyaknya pengetahuan yang saya dapat. semangat dalam berkarya dan sukses selalu. perkenalkan nama saya Lois Pratama, website kampus saya https://www.atmaluhur.ac.id/
ReplyTerimakasih gan artikel ini sangat membantu saya dalam belajar tentang membuat tabel di HTML untuk saya bagi pemula.semangat dalam berkarya,semoga bermanfaat bagi teman-teman lainnya.perkenalkan nama saya Wendi sepriyadi , website kampus saya
Replyhttps://www.atmaluhur.ac.id/
Terimakasih gan atas artikel yang sangat berguna bagi saya.artikelnya sangat membantu saya dalam membuat tabel di html,apalagi saya masih pemula.terus semangat dalam berkarya,semoga bermanfaat juga bagi teman-teman yang lain.perkenlakan nama saya Tahmi,website kampus saya
Replyhttps://www.atmaluhur.ac.id/
Terimakasih min atas artikelnya yang sangat berguna bagi saya. Artikelnya sangat membantu saya dalam membuat tabel di html,apalagi saya yang masih pemula.semoga bermanfaat bagi teman" yang lainya
ReplyPerkenalkan nama saya fauzan,website kampus saya https://www.atmaluhur.ac.id/
terimakasih min atas artikel yang admin postingkan isi. artikelnya sangat membantu saya dalam belajar caranya membuat tabel di html,,,tetap berkarya min semoga artikel ini bisa bermanfaat bagi semua orang,,,ini website kampus kami min https://www.atmaluhur.ac.id/
ReplySaya Teddy Kurnia Harfian syah terimakasih min atas artikelnya,,artikelnya bagus dan sangat bermanfaat bagi saya pemula untuk membuat tabel di html,,,berkarya terus min tetap semangat,,,ini website kampus kami min https//www.atmaluhur.ac.id/
ReplyTerima kasih kak buat tutorialnya. sungguh sederhana tapi bermanfaat, dtunggu tutorial selanjutnya kak. perkenalkan nama saya tri scorpio, Nim saya 1922500198 dan link kampus saya https://www.atmaluhur.ac.id/
ReplyTerima kasih kak buat tutorialnya. sungguh sederhana tapi bermanfaat, dtunggu tutorial selanjutnya kak. perkenalkan nama saya tri scorpio, Nim saya 1922500198 dan link kampus saya https://www.atmaluhur.ac.id/
ReplyThanks kak artikelnya.. kak bagaimana kalo mau menambahkan warna pada table? Panduannya dong kak..
Replysukses trus dlm berkarya ya kak.. perkenalkan nama saya meren laurensia mahasiswi dari STMIK Atma Luhur Pangkalpinang.. ini website kampus saya https://www.atmaluhur.ac.id/
Haiii.....kak
ReplyTrimakasih kak artikelnya ,
Artikel ini sangat bermanfaat bagi saya yang baru belajar tabel pada html. Semangat terus buat artikelnya kak.perkenalkan nama saya NuUl syafitri.
Mari kunjungi website kampus kami https://www.atmaluhur.ac.id/
Haiii..... Kak
ReplyTrimakasih kak artikelnya .
Artikel ini sangat bermanfaat bagi saya yang baru belajar pada tabel di HTMl. Semangat terus bhat artikelnya kak.
Perkenalan nama saya nuzul syafitri.
Mari kunjungi website kampus kami https://www.atmaluhur.ac.id/
ConversionConversion EmoticonEmoticon