Dalam sebuah website biasanya terdapat satu atau lebih form, seperti form pencarian, registrasi dan lain sebagainya. Form ini biasa digunakan untuk mengumpulkan data dari pengunjung website. Jika anda merasa asing dengan istilah FORM, bayangkan saja sebuah FORMULIR yang sering ditemui di sekitar kita seperti formulir pendaftaran siswa baru, formulir pembuatan KTP dan lain sebagainya.
Cara Membuat Form Administrator dan Form Mahasiswa Dengan HTML
Cara Membuat Form Administrator dan Form Mahasiswa Dengan HTML
Sebelumnya kita sudah membahas tentang form dan control-control pada form itu sendiri, nah kali ini kita akan membuat form dengan menggabungkan beberpa control tadi menjadi satu buah formulir. nah disini saya akan membuat 3 buah, pertama form sederhana, kedua form login administrator dan yang ketiga form pendaftaran mahasiswa. oke langsung saja kita praktikkan.
1. Membuat Form Sederhana
silahkan anda ketikkan kode berikut di notepap atau text editor kesangan sobat dan simpan dengan nama form_sederhana.html
<html>
<head>
<title>Form sederhana</title>
</head>
<body>
<form method="post" action="simpan.php">
<table>
<tr>
<td>Nama Lengkap</td>
<td><input type="text" name="nama" size="40"></td>
</tr>
<tr>
<td>Alamat</td>
<td><textarea name="alamat" rows="3" cols="30"></textarea></td>
</tr>
<tr>
<td>No Handphone/ Telp.</td>
<td><input type="text" name="nama" size="25"></td>
</tr>
<tr>
<td></td>
<td><input type="submit" name="simpan" value="Simpan"></td>
</table>
</form>
</body>
</html>
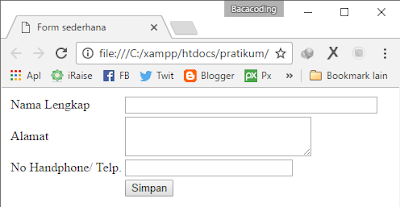
Berikut adalah hasil dari kode diatas:
2. Membuat form login administrator
sama dengan diatas, sialahkan ketikkan kode berikut dan simpan dengan nama form_login.html
<!DOCTYPE html>
<html>
<head>
<title>Form Login</title>
</head>
<body>
<form method="post" action="Simpan.php">
<table align="center">
<tr>
<td colspan="2" align="center"><font size="5"><b>LOGIN ADMIN</b></font><hr></td>
</tr>
<tr>
<td colspan="2" align="right"><a href="Registrasi">Registrasi</td>
</tr>
<tr>
<td>Username</td>
<td>: <input type="text" name="username" size="40"></td>
</tr>
<tr>
<td>Password</td>
<td>: <input type="password" name="password" size="40"></td>
</tr>
<tr>
<td></td>
<td><input type="submit" name="simpan" value="Login"><a href="Lupa Password"> Lupa Password</td>
</tr>
<tr>
<td colspan="2"><hr></td>
</tr>
</table>
</form>
</body>
</html>
Berikut hasil kode diatas:
3. Membuat Form Mahasiswa
silahkan anda ketikkan kode dibawah dan simpan dengan nama form_mhs.html
<html>
<head>
<title>FORM MAHASISWA</title>
</head>
<body>
<form method="post" action="simpan.php">
<table width="550" align="center">
<tr>
<td colspan="2"><h2>FORM MAHASISWA</h2></td>
</tr>
<tr>
<td>Nama Mahasiswa </td>
<td>: <input name="nama" type="text" size="30"></td>
</tr>
<tr>
<td>Jenis Kelamin</td>
<td>: <input checked name="jk" type="radio" value="L">Laki-Laki
<input name="jk" type="radio" value="P">Perempuan
</td>
</tr>
<tr>
<td>Agama</td>
<td>
: <select name="agama">
<option value="">Pilih Agama</option>
<option value="Islam">Islam</option>
<option value="Protestan">Protestan</option>
<option value="Hindu">Hindu</option>
<option value="Budha">Budha</option>
<option value="Katolik">Katolik</option>
</select>
</td>
</tr>
<tr>
<td valign='top'>Alamat</td>
<td>: <textarea name="alamat" rows="3" cols="35"></textarea></td>
</tr>
<tr>
<td>Telepon</td>
<td>: <input name="telpon" type="text" size="30"></td>
</tr>
<tr>
<td>Hobi</td>
<td>: <input type="checkbox" name="hobi" value="Olah Raga">Olah Raga
<input type="checkbox" name="hobi" value="Membaca">Membaca
<input type="checkbox" name="hobi" value="Main Musik">Main Musik</td>
</tr>
<tr>
<td>Jurusan</td>
<td>
: <select name="jurusan">
<option value="">Pilih Jurusan</option>
<option value="Teknik Informatika">Teknik INFORMATIKA</option>
<option value="Sistem informasi">Sistem informasi</option>
<option value="matematika">Matematika</option>
<option value="teknik elektro">Teknik Elektro</option>
<option value="teknik industri">Teknik Industri</option>
</select>
</td>
</tr>
<tr>
<td>Bidang Minat</td>
<td> :<input type="checkbox" name="bidangminat" value="Pemrograman">Pemrograman
<input type="checkbox" name="bidangminat" value="Multimedia">Multimedia
<input type="checkbox" name="bidangminat" value="Teknisi&Jaringan">Teknisi&Jaringan</td>
</tr>
<tr>
<td>Foto</td>
<td>: <input type="file" name="photo"></td>
</tr>
<tr>
<td></td>
<td> <input type="submit" name="simpan" value="Simpan"></td>
</tr>
</table>
</form>
</body>
</html>
Hasil dari kode diatas adalah:
disini saya menggunakan tag table untuk membuat form terlihat rapih. Dalam tutorial ini, saya tidak akan membahas bagaimana cara memroses data yang dikumpulkan dari form tersebut, karena dalam HTML kita tidak bisa melakukan proses pengolahan data. Ingat bahwa HTML hanya digunakan untuk memformat dokumen, bukan untuk memroses data. Untuk memroses data, kita bisa menggunakan bahasa pemrograman web, seperti Javascript atau PHP atau bahasa pemrograman web lainnya. Dengan bahasa pemrograman seperti Javascript atau PHP anda dapat mengolah data-data yang dikumpulkan dari Form HTML untuk diproses dan dikeluarkan kembali menjadi suatu informasi baru.
Nah Bagaimana…? apakah sekarang kamu sudah mengerti Cara Membuat Form Administrator dan Form Mahasiswa Dengan HTML? Mungkin itu saja tulisan yang membahas tentang Cara Membuat Form Administrator dan Form Mahasiswa Dengan HTML, jika terdapat kekurangan ataupun kesalahan dalam penulisan mohon di maafkan dan perbaiki atau lengkapi saja jika terdapat kesalahan. Kalau memang tulisan ini bermanfaat tidak ada salahnya jika men-Sharenya kepada teman kamu yang lain, sekian dan terimakasih.




2 komentar
Click here for komentarthanks gan,ijin copas buat tugas..
ReplyTerima kasih kak atas blog yang kak buat sangat bagus dan membantu saya dalam memahami htlm dengan form sederhana.saya mau bertaya apa bisa kak di gabung dengan bahasa programan yang lain seperti css, javascrip dll?? Dan terus berkarya kak di tunggu blog yang lain nya.
ReplyPerkenalkan nama saya :Andrian Antonius, Nim saya :1922500215,dan web kampus saya : https://www.atmaluhur.ac.id/
ConversionConversion EmoticonEmoticon