Jam analog menampilkan clock face dalam bentuk 12 jam berulang, dilengkapi jarum jam, jarum menit dan jarum penunjuk detik. Bagaimana cara nya membuat atau menampilkan jam analog di Android? Nah kali ini kita akan membuat jam analog menggunakan Android Studio. Tanpa berpanjang lebar lagi yuk simak caranya dibawah ini.
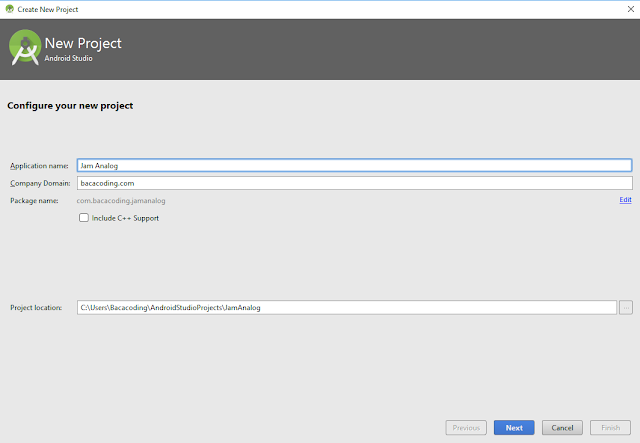
1. Buat Project Baru, lalu beri nama project kamu. Disini saya beri nama Jam Analog sesuai project yang akan kita buat.
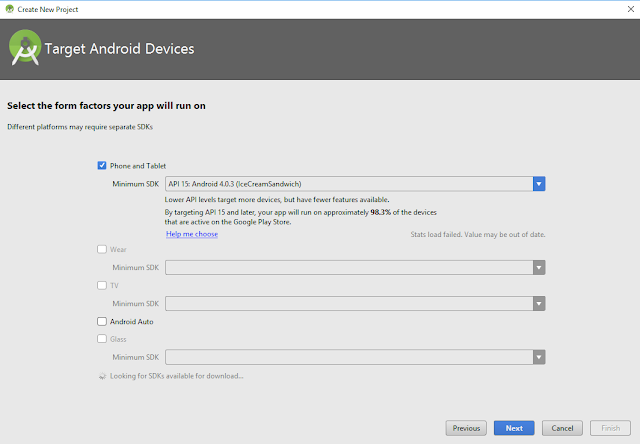
2. Kemudian pilih Device yang akan di jadikan target untuk di jalankan. disini kita buat aplikasi untuk phone dan tablet saja. jika sudah pilih Next.
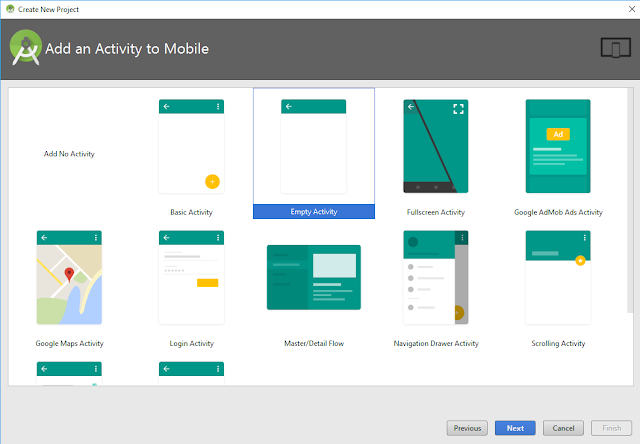
3. Kemudian Pilih Empty Activity.
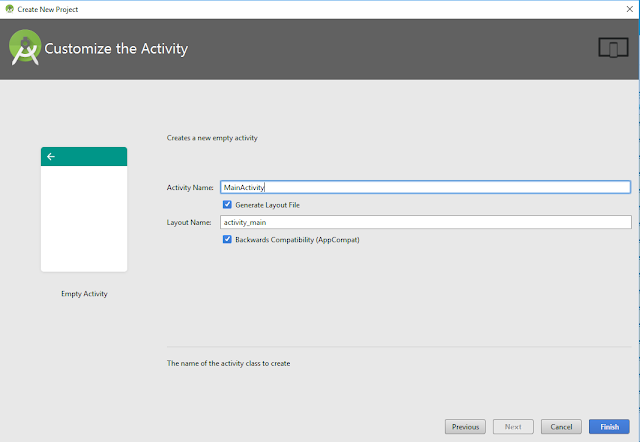
4. Beri nama activity atau biarkan defaut dan langsung klik Finish.
5. Sekarang kamu Ketikkan Coding berikut. jadi kita tidak menggunkan desain, karena pada Android versi 2.3 tidak ada komponen Jam Analog. Silahkan di Ketik koding berikut:
Coding MainActivity.XML:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.rendy.analogjam.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="JAM ANALOG"
android:textAlignment="center"
android:background="@android:color/background_light"
android:textSize="@dimen/activity_vertical_margin"
android:textColor="@android:color/holo_red_light"
android:id="@+id/textview1"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textStyle="normal|bold" />
<TextView
android:text="Sekarang Jam Menunjukkan"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:id="@+id/textView2"
android:textColor="@android:color/holo_blue_light"
android:layout_below="@+id/textview1"
android:layout_centerHorizontal="true"
android:textStyle="normal|bold" />
<Button
android:text="Klik Disini untuk menampilkan jam"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button"
android:layout_below="@+id/textView2"
android:onClick="onButtonClicked"
android:layout_centerHorizontal="true"
android:layout_marginTop="21dp" />
<AnalogClock
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="18dp"
android:id="@+id/analogClock"
android:layout_below="@+id/button"
android:layout_centerHorizontal="true"
/>
</RelativeLayout>
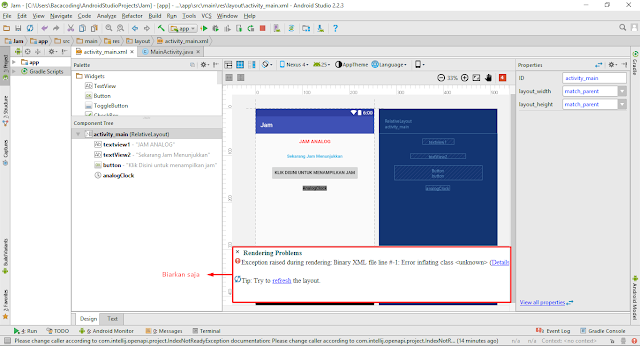
6. Jika sudah selsai, kembali ke tab Design. dan Hasilnya akan seprti ini. Jika ada Error biarkan saja.
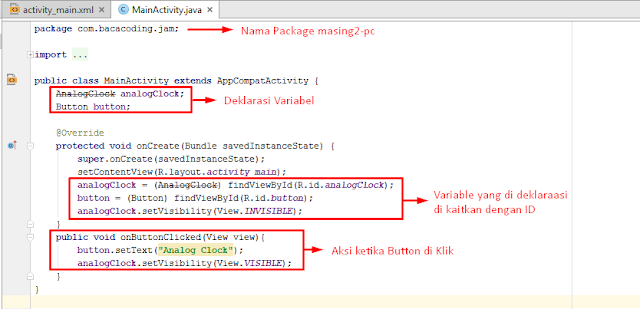
7. Kemudaian kita lanjut ke tab MainActivity.Java. Silahkan ketikkan koding berikut:
8. Jika tidak kelihatan silahkan lihat koding berikut:
Coding MainActivity.java
package com.example.rendy.analogjam;
package com.bacacoding.jam;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AnalogClock;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
AnalogClock analogClock;
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
analogClock = (AnalogClock) findViewById(R.id.analogClock);
button = (Button) findViewById(R.id.button);
analogClock.setVisibility(View.INVISIBLE);
}
public void onButtonClicked(View view){
button.setText("Analog Clock");
analogClock.setVisibility(View.VISIBLE);
}
}
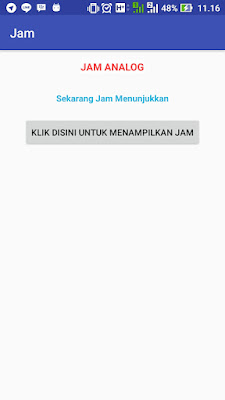
9. Jika sudah selesai, coba RUN program anda, jika berhasil akan speri berikut tampilan awalnya.
10. Jika kamu tekan Tombol Klik Disini maka akan tampil jam analog nya sperti berikut:
Bagaimana? Mudah bukan?. Nah itu tadi sedikit tutorial dari saya, jika ada kekurangan saya mohon maaf. dan jika ada kesalahan silahkan komentar dibawah agar segera saya koreksi. Dan jangan lupa SHARE artikel ini jika bermanfaat menurut kalian, supaya lebih banyak orang lagi yang tau. Sekian dari saya. Terimakasih, Salam Bacacoding.









ConversionConversion EmoticonEmoticon