Sebelumnya kita sudah membahas cara membuat table di HTML, sekarang saya memberi penjelasan sedikit tentang table, yakni struktur yang benar pada table dan kesalahan yang sering di buat pada tag table.
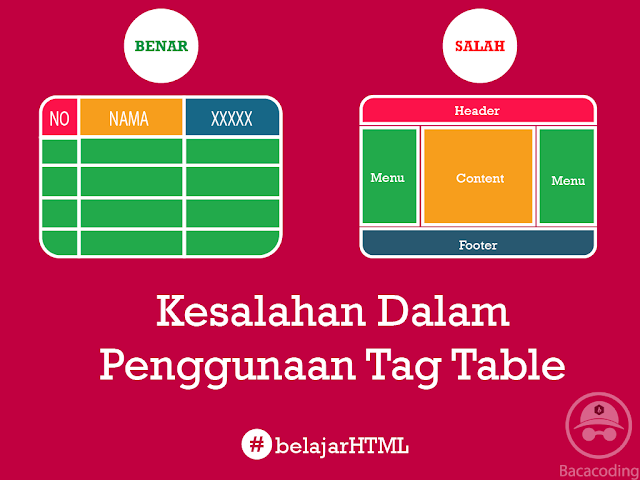
Struktur Table Yang Benar
Agar format tabel sesuai dengan ketentuan, Anda dapat menggunakan tag <thead> untuk baris yang menjadi Judul tabel, <tbody> untuk data/isi dari tabel dan <tfooter> untuk kaki tabel (bisa diisi sama dengan thead atau lainnya). untuk lebih jelasnya kita praktikkan dengan mengetik kode di bawah ini dan simpan dengan nama table_benar.html
<!DOCTYPE html>
<html>
<head>
<title>Struktur Table</title>
</head>
<body>
<table border="1" width="300">
<caption>DAFTAR NAMA MAHASISWA</caption>
<thead>
<tr>
<td>No</td>
<td>Nama</td>
<td>Jenis Kelamin</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>bacacoding</td>
<td>Laki-Laki</td>
</tr>
<tr>
<td>2</td>
<td>Cewek Manis</td>
<td>Perempuan</td>
</tr>
</tbody>
</table>
</body>
</html>
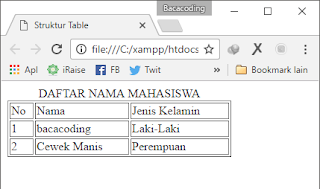
Hasil Kode diatas adalah:
Kesalahan dalam penggunaan <table>
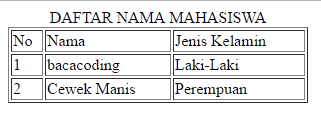
Tag table digunakan untuk memformat data tabular/data yang membutuhkan format tabel dalam menampilkannya, seperti contoh penggunaan tabel untuk menampilkan data mahasiswa berikut :
Masih banyak yang menggunakan tabel untuk keperluan layouting sebuah website, misalnya menggunakan tag table untuk membuat layout 2 kolom, 3 kolom, atau 4 kolom seperti contoh berikut :
<!DOCTYPE html>
<html>
<head>
<title>table salah guna</title>
</head>
<body>
<table border="1" width="500">
<thead>
<tr>
<th colspan="3" height="100">header</th>
</tr>
</thead>
<tbody>
<tr height="200">
<td>Menu</td>
<td>lorem</td>
<td>berita</td>
</tr>
<tr>
<td colspan="3" align="center">footer@bacacoding.blogspot.com</td>
</tr>
</tbody>
</table>
</body>
</html>
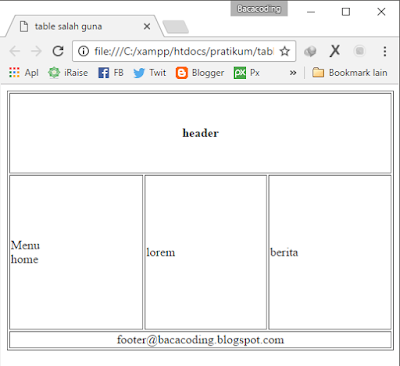
Hasil kode diatas adalah:
cara diatas ini adalah kebiasaan yang disalah gunakan.Penggunaan tag <table> untuk keperluan layout adalah menyalahi aturan/fungsi dari tag table tersebut. Layout table biasanya dibuat secara otomatis oleh aplikasi seperti Dreamweaver atau Photoshop (di-generate oleh slicing tool).
Nah Bagaimana…? apakah sekarang kamu sudah mengerti bagaimana struktur table yang benar dan kesalahan dalam penggunaan tag table? Mungkin itu saja tulisan yang membahas tentang struktur table yang benar dan kesalahan dalam penggunaan tag table, jika terdapat kekurangan ataupun kesalahan dalam penulisan mohon di maafkan dan perbaiki atau lengkapi saja jika terdapat kesalahan. Kalau memang tulisan ini bermanfaat tidak ada salahnya jika men-Sharenya kepada teman kamu yang lain, sekian dan terimakasih.




1 komentar:
Click here for komentargak asing kata kata ini:
Penggunaan tag table untuk keperluan layout adalah menyalahi aturan/fungsi dari tag table tersebut. Layout table biasanya dibuat secara otomatis oleh aplikasi seperti Dreamweaver atau Photoshop (di-generate oleh slicing tool)
ConversionConversion EmoticonEmoticon